To get the best effect, it’s advisable to use an image that is looking down on your subject. An image such as a busy street scene viewed from a multi-story building or where the camera is above the horizon line, works perfectly. Alternatively, you can also download the image I’ve used in this tutorial.
We’ll start off by increasing the color saturation. This makes the effect more noticeable.
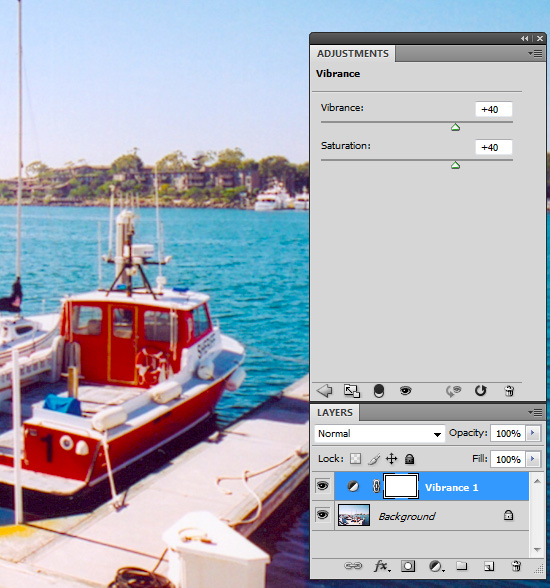
After opening your image, create a new Vibrance Adjustment Layer. You can do this by selecting the half-filled circle at the bottom of your Layers palette or from the Layer > New Adjustment Layer > Vibrance… menu option. The amount you increase the Vibrance & Saturation will depend on your particular image. For this image though, I’ve increased both to +40 to really exaggerate the colors.

Next, add a new Curves adjustment layer. Again, you can select this from the half-filled circle at the bottom of the Layers palette or from the Layer > New Adjustment Layer > Curves… menu option. Increase the highlights and decrease the shadows slightly to provide further contrast between the colors. The amount of adjustment required in the curves dialog may vary depending on the particular image used.

The main effect in a Tilt-Shift image is the shallow depth of field. To simulate this, we first need to blur the image. Select your background layer (or the layer that has your image) and press Ctrl-J (Command-J on Mac) to duplicate this layer. If it’s not already, select this new duplicated layer and then select Filter > Blur > Gaussian blur… menu option. Blur your image with a Radius of 4.5 pixels.

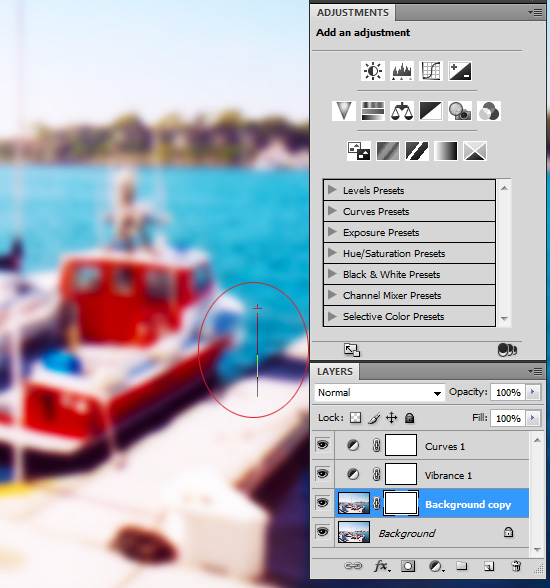
With your blurred layer still selected, add a new Layer Mask by selecting the Add Layer Mask icon at the bottom of the Layers palette or by selecting the Layer > Layer Mask > Reveal All menu option. Make sure your Layer mask (not the image) is selected by clicking on it. Select the Gradient Tool and in the options palette, select Reflected Gradient (4th Gradient icon from the left). Also, ensure that the ‘Reverse’ checkbox is unticked. Next, drag the gradient vertically over a small portion of the image. To make sure it’s perfectly vertical, hold down the Shift key while you drag. What you are doing here is creating a mask on the blurred image so that the original image sitting on the layer below, can be seen. Since we only want to simulate a narrow Depth of Field, the gradient should be quite small. It may take a couple of goes to get the correct effect. Once you’ve added your gradient to the Layer mask, you should find that the area you dragged the cursor over will no longer be blurred.

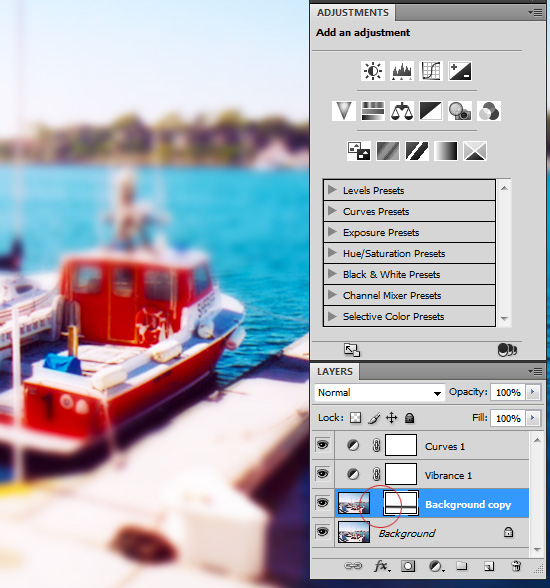
To ‘fine tune’ your gradient, click the small “link” icon between the image and the Layer mask (in the Layers palette) to turn it off. Making sure your Layer mask is still selected, select the Move Tool and use the Up & Down arrow keys to fine tune the position of your mask. The subject matter of your image will influence where best to position the mask to get the best effect.

Once you’re happy with the placement of your mask, your image is complete. You can now sit back and contemplate what you’re going to “miniaturise” next ![]()


Awesome! I had no idea that was so easy! I’ll be trying this out on a few of my own pics.
Thanks!
This is so unique! Can’t wait to try it on some of my flower photos,
Thanks guys. The results can be quite spectacular with the right image. Glad you enjoyed it.
why i cannot edit some picz…????and i cannot download this
Many times we see leaked images of upcoming products on the web, but in most cases these images turn out to be created using Photoshop or other image editing software. Now you can judege whether an image is taken by a digital camera or is edited in Photoshop by Photoshopped Image Killer.