Web-design has evolved greatly in the past couple years, thanks to all the great CSS tutorials out there. Of course now that browsers like Safari/webkit and Firefox/moz support some CSS3 properties, we’re seeing more and more designers use those newer techniques. Today I’d like to share with you some great CSS (and CSS3) tips, techniques and tutorials.
I hope you enjoy this post! Please make sure you stop by the comment section and feel free to share with us some tips and tutorials I may have missed. This is by no means a complete list of course.
How To Create A Pure CSS Polaroid Photo Gallery
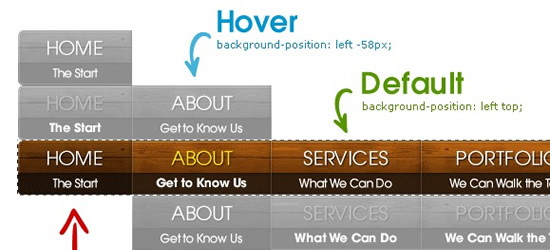
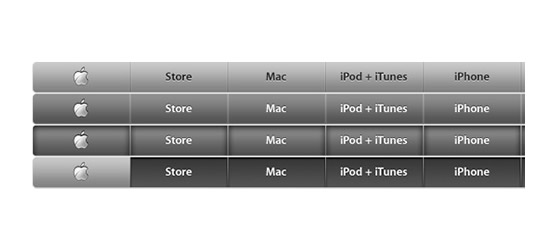
Advanced CSS Menu Trick
Active State In CSS Navigations
A Festive Type Folly
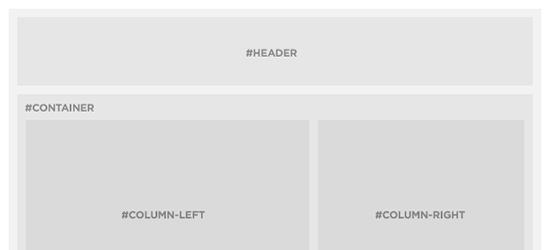
Sticky (Fixed) SideNav Layout With CSS
Style A List with One Pixel
Guidelines For Developing Your Own CSS Framework
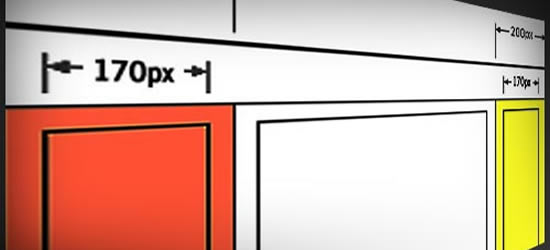
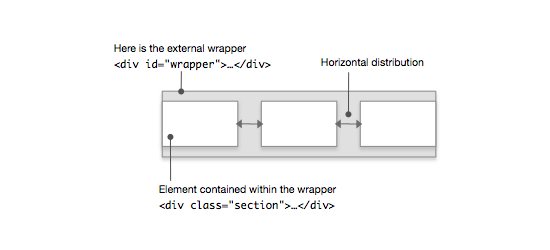
How To Distribute Elements Horizontally Using CSS
The Mystery Of CSS Sprites: Techniques, Tools And Tutorials
How To Add Variables To Your CSS Files
CSS Absolute Positioning: Create A Fancy Link Block
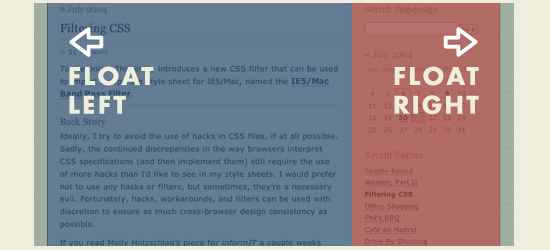
The Mystery Of The CSS Float Property
Elastic Calendar Styling With CSS
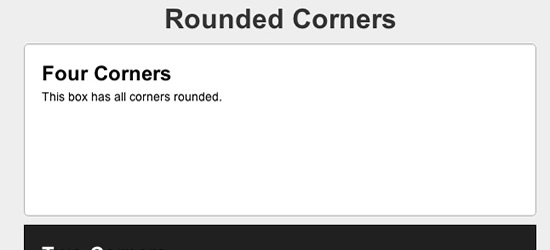
Using Rounded Corners With CSS3
8 Premium One Line CSS Tips
Guide To CSS Font Stacks: Techniques And Resources
Nicer Navigation With CSS Transitions
Absolute Columns
CSS Sprites: What They Are, Why They Are Cool, And How To Use Them
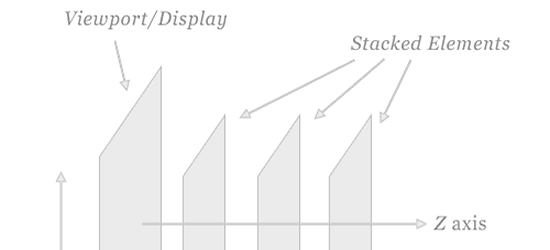
The Z-Index CSS Property: A Comprehensive Look
Horizontal Subnav With CSS
Create A Letterpress Effect With CSS Text-Shadow
Vertically Center Multi-Lined Text
Elegant Drop Menu With CSS Only
CSS Selectors: A Guide To The Common And The Rare
Your Turn Now!
I hope you have enjoyed this post! Please don’t forget to share your own findings with the rest of us in the comment section below! ![]()


























Thanks for so useful list. I just don’t like to use CSS with PHP…
thanks for this great post
That’s a really useful list! Thanks!
These are great CSS tips! Lots of CSS and jQuery stuff. Thanks and keep them coming.
Some great tips. I also want to contribute with my material:
Drawing with CSS3 – How to create buttons using no images
http://hcalves.tumblr.com/post/229565151/drawing-with-css3
good post and a few interesting links which I shall now delve into!
Some nice links, thanks…
Very helpful links! Thank you
I wrote few incredible tricks with CSS text-shadow property (letterpress, gradient and blur).
Please, check here: http://bit.ly/1qqDlZ
(I know that only the most up to date browsers can display the text-shadow property properly, but it’s damn fun to play with)
Great list. Very useful. Thanks for this.
Superb list, thanks for sharing!
nice post, very helpful, thanks
amazing round up.. thanx a lot
cool, its one the best list i’m found
thanks ^_^’
A good list to remenber.
Nice tips for css! It will really help all those people who are beginner in the field of Css. I have visited many sites like http://www.csswebstyles.com/ and http://www.beyondfuturetechnologies.com/ which help me in understanding css and how we maintain data in css base site.