Google Chrome is gaining popularity at a rapid pace with it’s incredible speed, malware protection and intriguing features. With chrome extensions, web designers and developers get the freedom to install their favorite addons and work effectively. These extensions can be used in web design and development process, thereby saving a lot of time and effort.
Editor’s Note: Visit our previous article for more great Chrome extensions.
Google Chrome is fast and secure. With it’s support for extensions, it becomes easy for developers and web designers to multi-task within the browser. Following are some useful Google Chrome extensions which can be handy for web developers and designers.
1. Web Developer

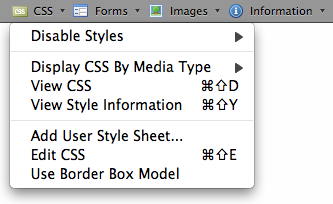
The Web Developer extension adds a menu and a toolbar to the browser with various web developer tools. Some of the useful tools it provides include,
- Validation of HTML, CSS and links
- Outline table cells, headings, frames and external links
- Displays title attributes, image dimensions, link details, anchors, abbrevations and tab index
- Displays browser, handheld, print, inline and linked style sheets
2. SEO Site Tools

This extension provides you with on-page external metrics, social media information, page rank / numbering on Yahoo, Bing, Google search engine result pages.
It validates CSS and HTML, checks for gzip compression, and gives helpful on-page SEO suggestions about title tag, links on page, meta description and meta keywords.
SEO Site Tools also adds social media reactions like Facebook shares, likes, Delicous boomarks etc., to Google Analytics and it enhances Google Webmaster Tools with links anchor text, if they are followed links and mozRank (or PageRank) of linking pages.
3. XML Tree

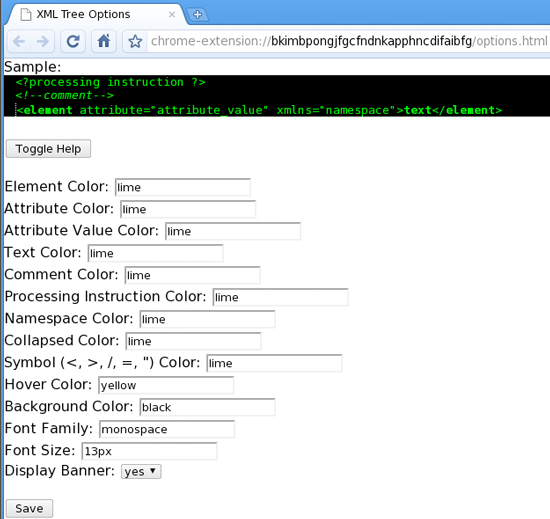
This extensions displays XML data in a user friendly way. XML Tree makes it easier for you to view XML data like a tree with an option to (un)/fold the nodes.
4. JavaScript Tester

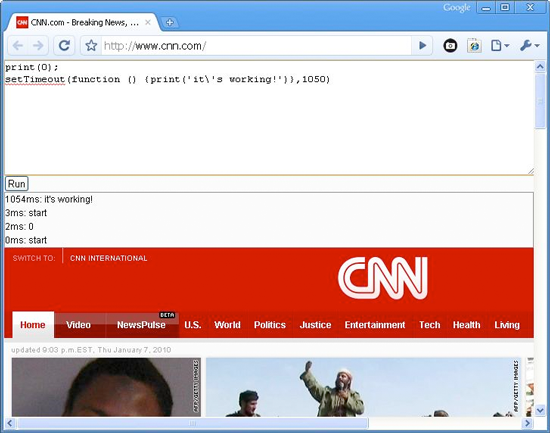
JavaScript Tester adds a shortcut to your browser to run and test performance of JavaScript code.
5. View Selection Source

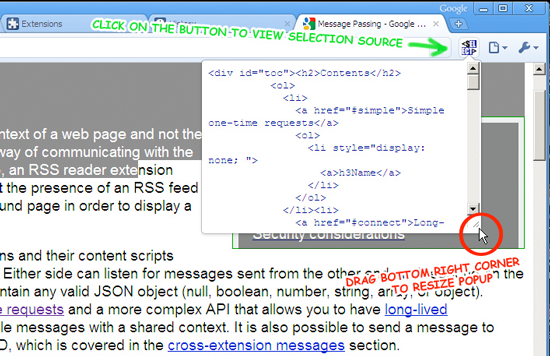
This extension provides you with a resizable popup to view selection source. It’s very simple, but handy for web developers.
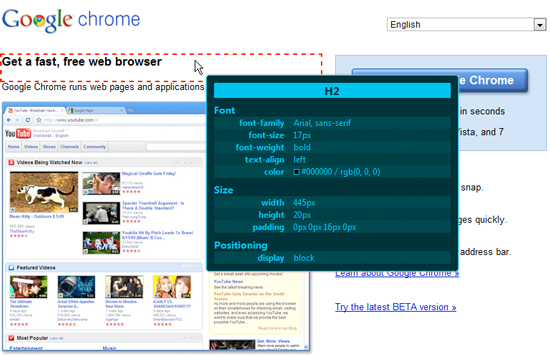
6. Csscan

This Chrome extension allows you to easily scan an element’s basic CSS properties without having to explore through the inspector window.
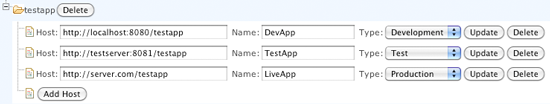
7. MultiSwitch

MultiSwitch enables you to quickly switch between development, test and productive application.
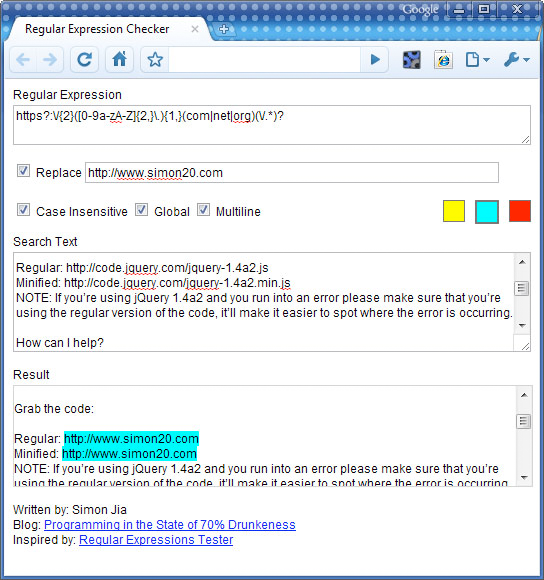
8. Regular Expression Checker

This is a simple regular expression checker/tester which works right in your browser. It’s handy to test regular expressions and patterns.
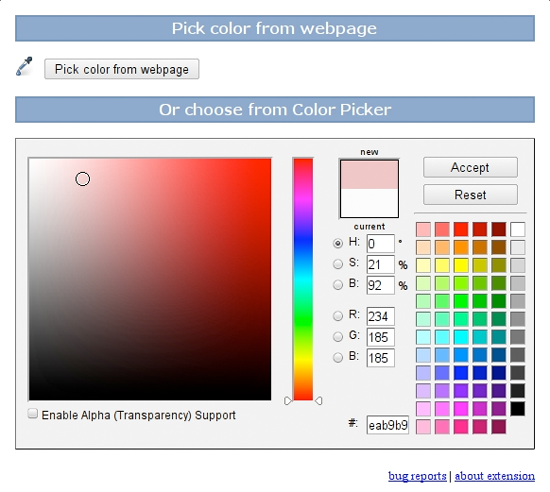
9. Eye Dropper

Eye Dropper extension allows you to pick color from any webpage or from advanced color picker. This is mainly useful for web developers.
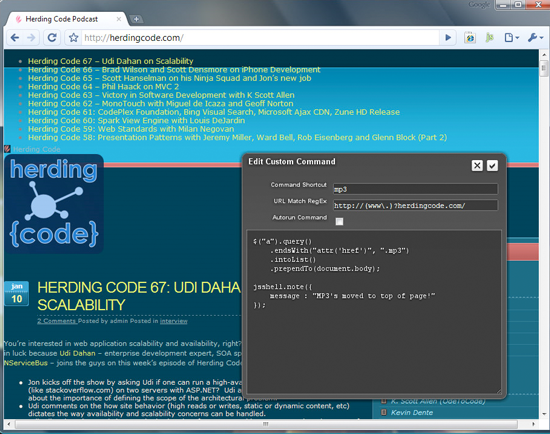
10. jsshell

Jsshell lets you run jQuery and jLinq commands within your browser. jQuery and jLinq commands show up in the hint list along with CSS styles, elements and IDs.
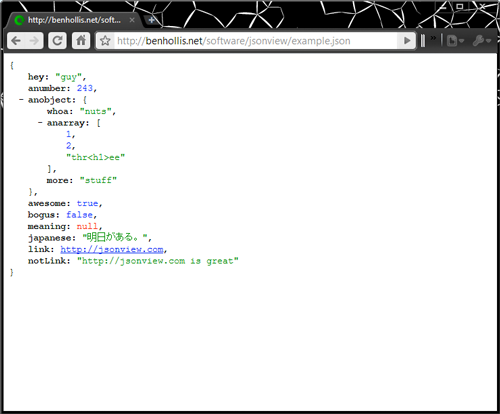
11. JSONView for Chrome

JSONView for chrome is an extension that helps you view JSON documents in the browser.
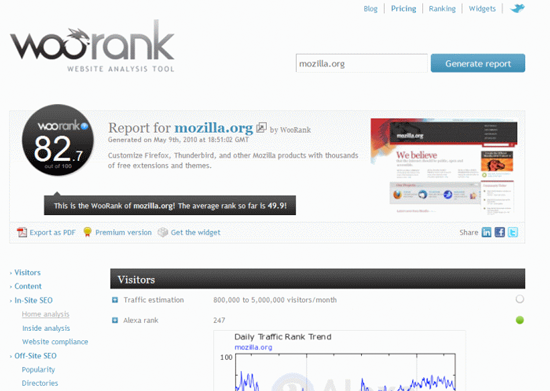
12. SEO and Website Analysis

SEO & Website Analysis for Chrome provides an in-depth analysis of SEO covering more that fifty SEO and usability criterias. It is a useful tool for web designers, usability experts and developers.
When you click on the WooRank icon on your browser toolbar for any webpage, you will be sent to the full SEO analysis of the website covering.
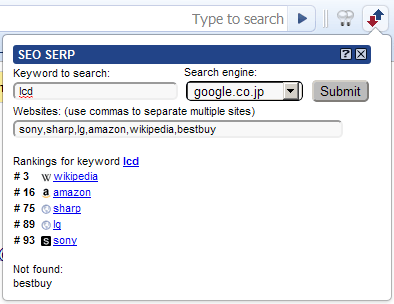
13. SEO SERP

SEO SERP (Search Engine Result Pages) is a simple extension that enables you to quickly check the position of a list of sites given a keyword.
14. SEO Analysis Tool

This extension allows you to perform a basic analysis of a web page in your browser with a single click. It provides you with details including meta tags listing, meta tags analysis, the pages displayed within search engine results, keywords found in the anchor tags etc.

Seems that CSSscan has been dropped from extensions…
Great article, just wanted to let you know that the links to the plugins include “” causing the link to break.
Thanks for posting, some great SEO tools for Google chrome.
Thanks for u r information
its very useful
Very awesome roundup of extensions! I’ve just recently migrated from Firefox to Chrome and am happy to see that many of the addons for Firefox I used in the past are readily available for Chrome.
Thanks again for the post!
Very cool compilation of tools. Keep up the good work and thanks.
Thanks for the nice information. I am sure, I will tweet this to my twitter account. This will help a lot of users.