Whether you’re looking for a wallpaper for your desktop or blog background, an image for a website design or just searching for inspiration, chances are you’ll find exactly what you’re looking for on one of the many stock photo sites out there. With so many stock photo sites to choose from, however, finding the best ones can be tricky, and you’ll probably have to dredge through a lot of rubbish to find exactly what you’re looking for.
With this in mind, we’ve selected the best stock photo sites, comparing and contrasting their relative strengths and weaknesses, to make your search process that little bit easier. Using these sites will save you time and money, but beware of using stock images that might have been used elsewhere.
everystockphoto
everystockphoto’s search engine is fantastic. It lets users pinpoint images, offered under a range of licenses, quickly and efficiently. Membership of everystockphoto is free and highly recommended. Not only can members dodge adverts, they can rate, tag, collect and comment on photos, as well as participate in forums.
- Price: Free
- Terms of use: Licenses varied
- Sizes: Varied
- How much contributors are paid: Not applicable
Image * After
As well as stock photos, Image * After offers a great range of free textures for users to exploit in their own work, be it personal or commercial. The site does not house as many stock photos as some of its rivals, but that does mean that it’s very easy to navigate. As well as a basic colour search function, there’s a forum and a weekly newsletter detailing major photographic additions.
- Price: Free
- Terms of use: Public Domain
- Sizes: Varied
- How much contributors are paid: Not applicable
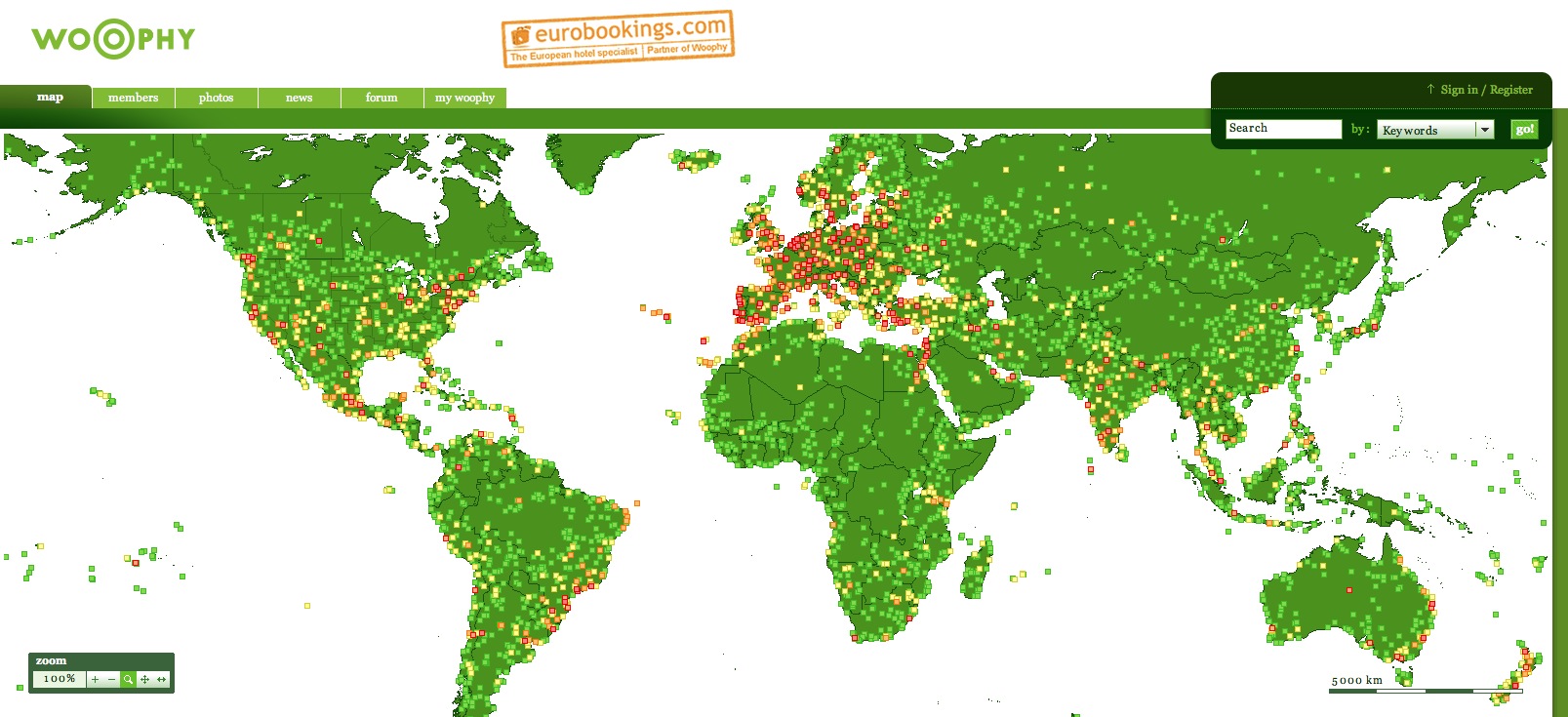
Woophy
Woophy’s homepage is a map of the world that’s covered in tiny location-specific boxes. Users can click on any one of these boxes to be presented with images taken at that location. The site’s ingenious and so much fun to use. Woophy currently features photos from 38,973 cities around the world and has 34,151 registered users.
- Price: Free
- Terms of use: Public Domain
- Sizes: Varied
- How much contributors are paid: Not applicable
Pixel Perfect Digital
As well as the latest photography news and useful links to online photography tutorials, Pixel Perfect Digital also offers a great selection of free stock photos. There’s not masses to choose from, only 7,686 images to be exact, but what they have is very good quality and can be searched easily by category.
- Price: Free
- Terms of use: Public Domain
- Sizes: Varied
- How much contributors are paid: Not applicable
ImageBase
ImageBase is a service providing high-res photos, all of which are either 1600 x 1200 or 3072 x 2048. All of these images are free to use for whatever purpose, be it personal, commercial or non-profit. Users can search by keyword or browse by category. Categories include the usual People, Nature and City, as well as the more unusual, but very useful, PowerPoint Template.
- Price: Free
- Terms of use: Public Domain
- Sizes: 1600×1200 or 3072×2048
- How much contributors are paid: Not applicable
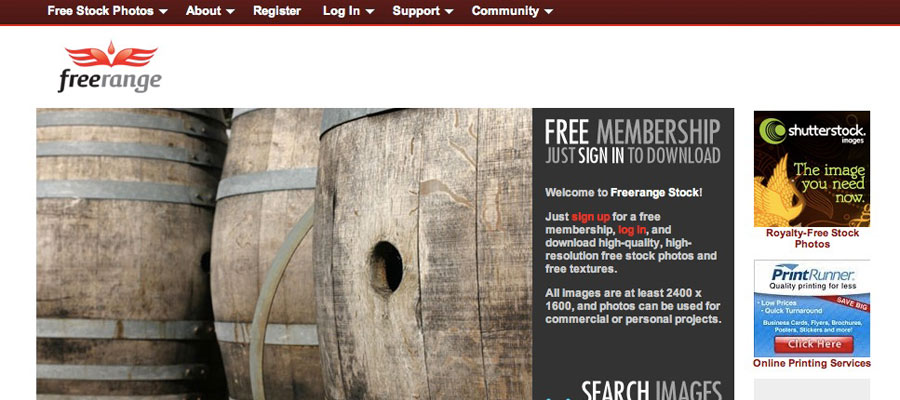
Freerange
Users that sign up for free membership with Freerange can choose from thousands of stock photos and textures to download free of charge, for personal or commercial projects. All images offered are at least 2400 x 1600 and top quality. The Freerange Academy, which users access for free through the site, offers great tutorials, the most recent of which is a 3-part exploration of Vector Vs. Bitmap Graphics.
- Price: Free
- Terms of use: Public Domain
- Sizes: 2400×1600
- How much contributors are paid: Paid per ad click
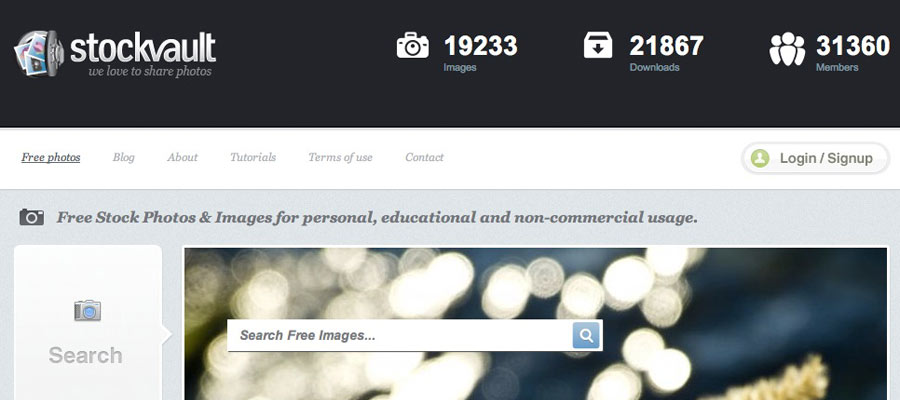
Stockvault
All of the images available on Stockvault are free for non-commercial use. Users can sign up as a photographer to share photos, or as a downloader to gain access to several useful features including the ability to comment on photos, email photos in one click, and store images in lightboxes to edit or use later.
Click on the Texture tab at the top of the screen to be transferred to the Texturevault, where you’ll find almost 4,000 textures to use. Medium quality textures are free, high quality textures cost $2 each and maximum quality textures cost $4.
- Price: Free
- Terms of use: Some Rights Reserved (not for commercial use)
- Sizes: Varied
- How much contributors are paid: Not applicable
morgueFile
morgueFile, made ‘by creatives for creatives’, offers an extensive range of images held under morgueFile’s free photo license. Users can edit any of the images they find here as well as use them for commercial purposes without attribution. The site features extensive search functions, the most fun of which is the Color Picker, which allows users to find photos of specific colours by pinpointing a spot in an extensive colour spectrum.
- Price: Free
- Terms of use: Public Domain
- Sizes: Varied
- How much contributors are paid: Not applicable
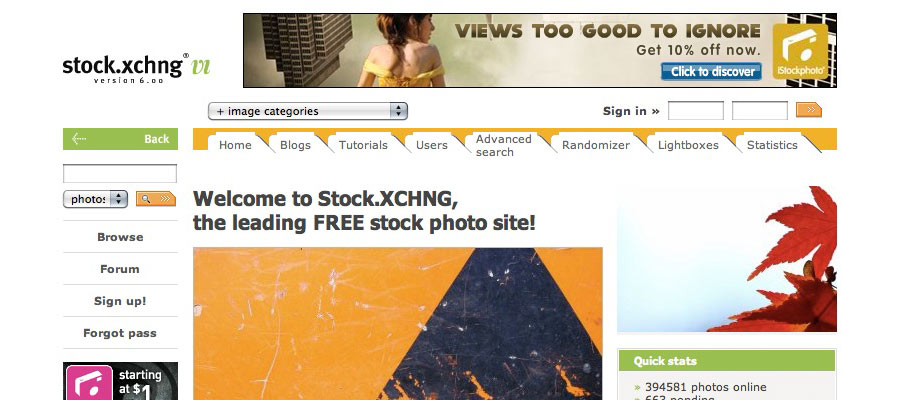
stock.xchng (aka. SXC)
Launched in February 2001 by Peter Hamza, SXC is both a picture library, containing 384,094 images by over 30,000 photographers, and a social networking site. Users can have a personal profile, blog and participate in forums, in which they can request specific images they’re looking for. Getty purchased SXC’s parent company, Jupiter Images, earlier this year, so you’ll now find photos from Getty’s own microstock site, iStockphoto, in SXC’s search findings.
- Price: Free
- Terms of use: Public Domain
- Sizes: Varied
- How much contributors are paid: Not applicable
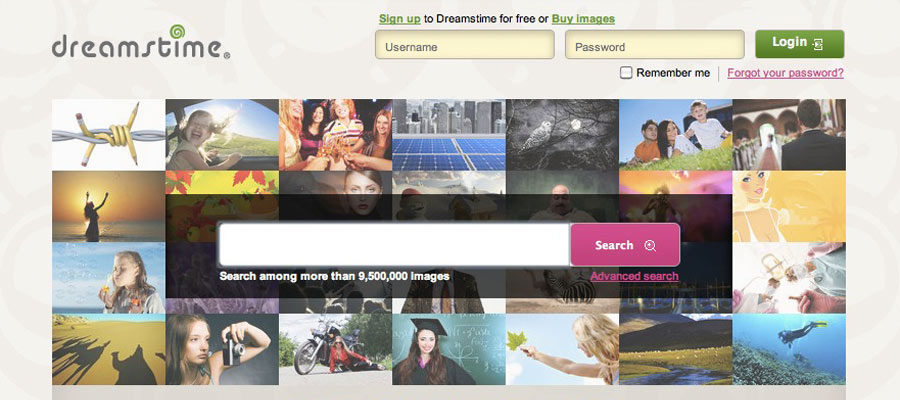
Dreamstime
With almost 2 million users, Dreamstime is a giant of the stock photo world. The site offers thousands of royalty-free images that can be instantly downloaded by anyone. Designers can also register to buy high-res stock images, which cost from $0.20, paid for by top-up credits. The site’s great for photographers too. They get to keep 50-80% of the money earned from the sale of images they upload to the site.
- Price: Free
- Terms of use: Licenses varied
- Sizes: Varied
- How much contributors are paid: Depends on the image
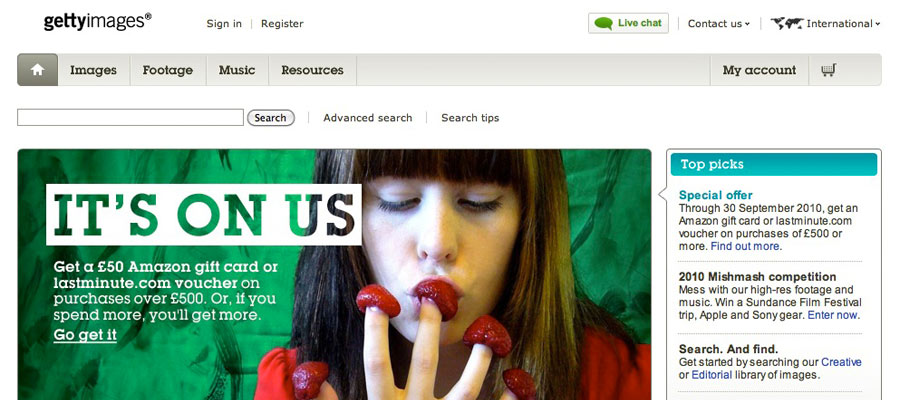
Getty Images
Getty Images is the foremost provider of stock photos in the world, with some 70 million still images and 30,000 hours of stock film footage on offer. Getty has managed to amass such a massive collection by steadily acquiring older photo agencies, absorbing their archives in the process.
Whether you’re a creative, trying to find the ideal image for your latest web site or other design project, or work in the media and need an image to accompany an article, you’re bound to find exactly what you’re looking for here, but not for free. Photos are offered under a range of licenses and for various prices, depending on resolution and associated rights.
- Price: Varied per image
- Terms of use: Licenses varied
- Sizes: Varied
- How much contributors are paid: Not disclosed
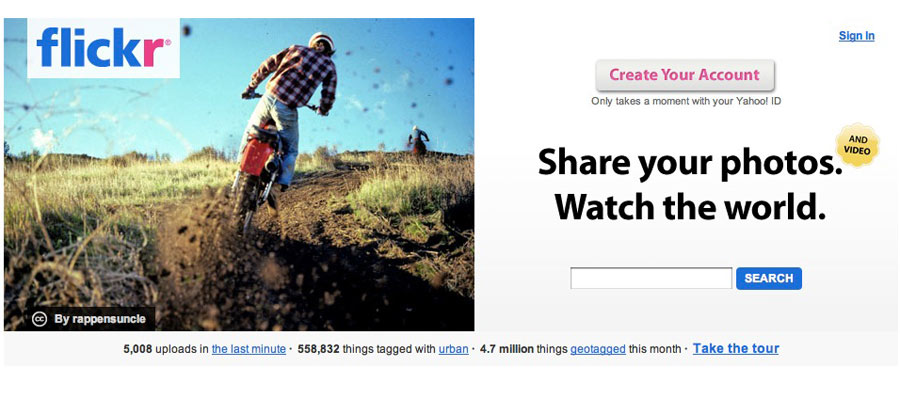
Flickr (and Creative Commons)
Flickr, an image hosting website launched in February 2004, offers a great alternative to stock photo sites. Its greatest strength is the staggering selection of images it houses: over 4 billion in total! While there’s a lot of junk on there, there’s a lot of really great stuff too, and finding it is relatively easy using Flickr’s Advanced Search function.
By simply checking boxes, you can limit your search to content that can be used commercially or content offered under a Creative Commons license. Outside of Flickr, you can use the Creative Commons-based search engine, to find Creative Commons photos through other search engines like Google and Yahoo.
- Price: Free
- Terms of use: Licenses varied
- Sizes: Varied
- How much contributors are paid: Not applicable
Tom Walker is a designer and writer who works with a Manchester based specialist in printer cartridges, franking machine supplies and other printing accessories. You can read his most recent work about the arts and design on CreativeCloud.